Blockchain/Project
[Project] OpenSea 클론코딩
beeimp
2022. 6. 17. 13:43
OpenSea 클론코딩
팀명
- 씨냅스(Seanapse)
프로젝트 목표
- OpenSea의 Front-end, Back-end 아키텍처 이해
- OpenSea API 동작원리 이해, API 레퍼런스 참조
- OPenSea 구현에 필요 요소 이해 및 구현
프로젝트 기간
- 2022년 6월 13일 ~ 2022년 6월 17일 ( 5일 )
- 기획 - 1일 / 개발 및 배포 - 3일 / 회고 - 1일\
프로젝트에서의 역할
- 팀장 역할 수행
- NFT 생성 페이지 구현
- hardhat을 통한 ERC-721 컨트랙트 배포
- IPFS API 사용하여 파일 업로드
- 프로젝트 배포
구현 기능
기본 기능
- 사용자는 메타마스크 지갑을 연동하여 로그인할 수 있다
- token uri에 들어갈 내용을 프론트에서 입력
주요 기능
- 사용자는 판매되는 nft의 정보 목록을 조회할 수 있다
- 사용자는 자신의 거래 내역을 조회할 수 있다
- 사용자는 nft를 생성 및 저장할 수 있다
- 사용자는 판매할 품목을 나열할 수 있다
추가 기능
- 사용자는 nft를 판매할 수 있다
- 사용자는 nft를 구매할 수 있다
- 플랫폼은 파일코인으로 데이터를 저장한다
- 사용자는 고정된 가격 혹은 경매로 nft를 구매할 수 있다
- 사용자는 카테고리로 nft를 조회할 수 있다
- 사용자는 경매 또는 고정 가격에 대한 입찰가를 선택할 수 있다
시나리오
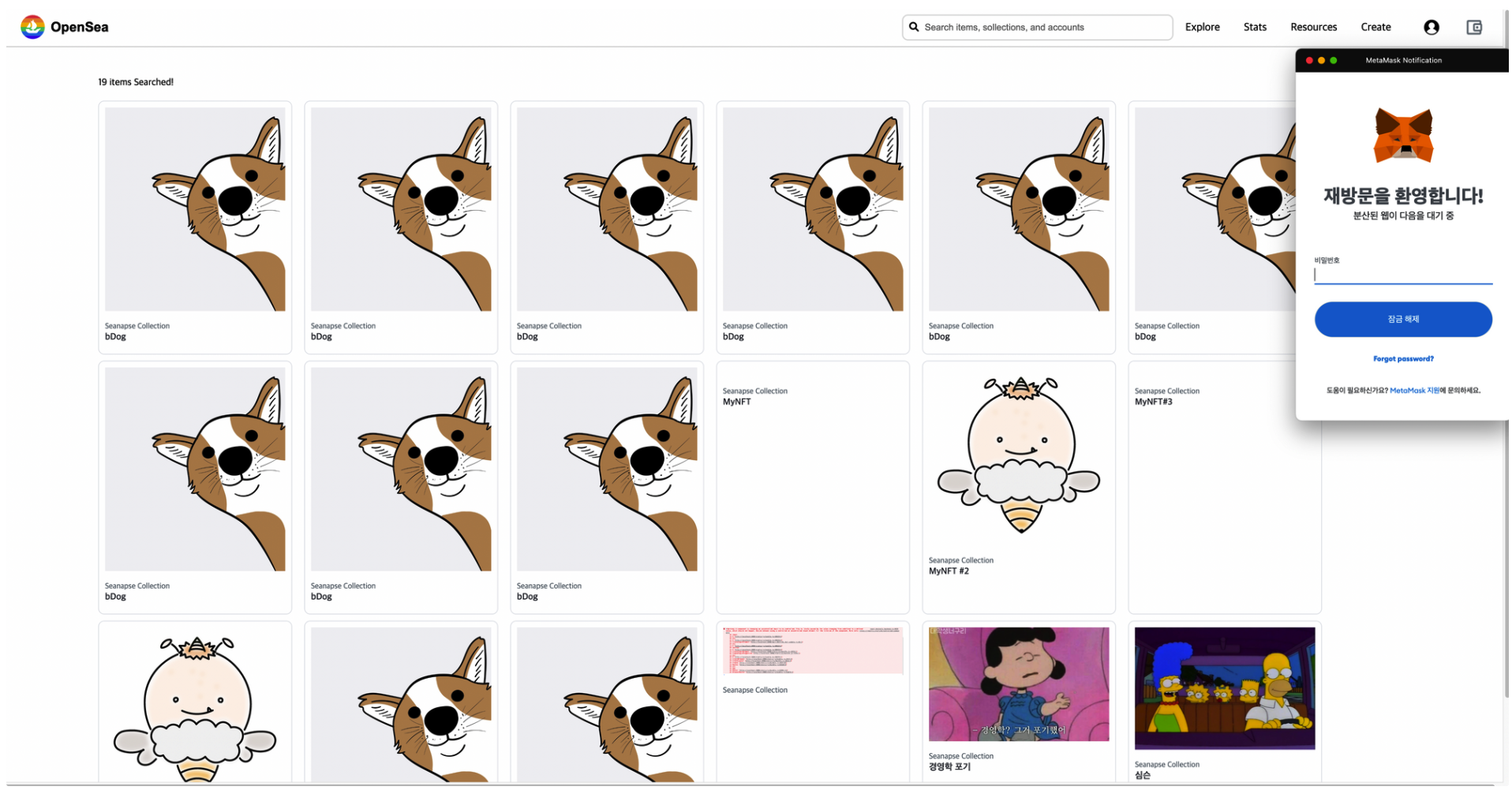
Home 로그인 접속
- 사용자가 지갑 버튼을 클릭하게 되면 확장 프로그램의 MetaMaks 지갑을 표시한다.
- MetaMask 지갑에 로그인하면 사이트에 로그인된다.
NFT 조회
- 클라이언트는 서버에 NFT 정보를 요청한다.
- 서버는 DB에 저장된 NFT 정보들을 응답한다.
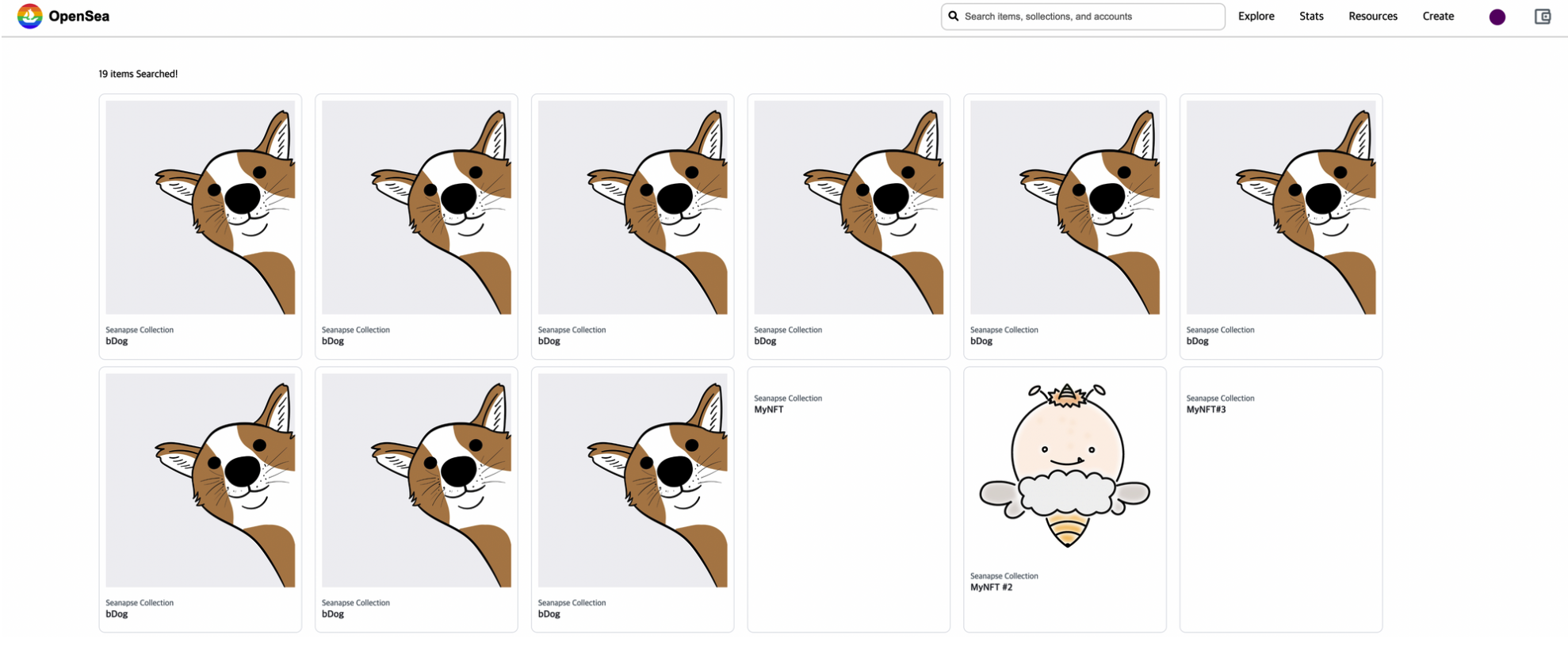
- 클라이언트는 서버 DB로부터 응답받은 NFT 정보들을 통해 Home 페이지를 보여준다.
- 사용자는 웹 클라이언트에서 메타마스크 지갑을 연결한다.
NFT 추가
- 사용자는 웹 클라이언트에서 Create 버튼을 클릭한다.
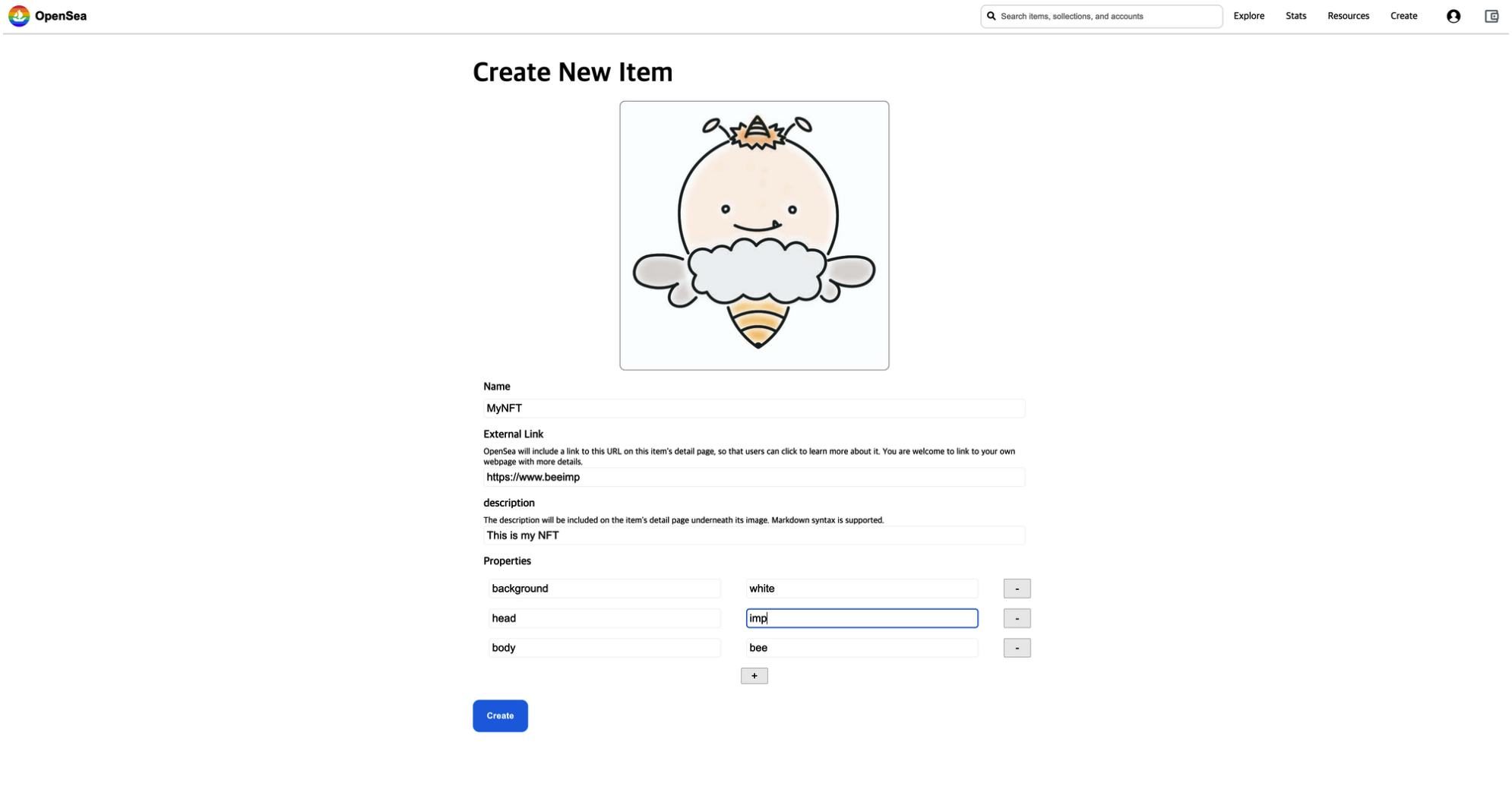
- 클라이언트는 사용자에게 NFT Creation From을 제공한다.
- 사용자는 NFT 정보(판매 상태)와 이미지를 업로드하여 Submit 버튼을 클릭한다.
- 클라이언트는 metadata.json 파일에 해당하는 URL과 발행자 주소를 인자로 넣어 NF BN(Blackchain Network)에 보낸다.
기술 스택
- Front-end
- Languege - JavaScript
- core - React.js
- library - ethers, form-data
- style - Styled-componets
- Blockchain
- Languege - Solidity
- Core - Ethereum
- Network - Ropsten Testnet
- library - ERC-721
결과물
Home 페이지
- NFT 리스트 조회

- MetaMask 지갑 연결

NFT Create 페이지
- 이미지 업로드
- 정보 입력
- 업로드한 이미지를 IPFS에 저장 후 이미지 IPFS URI를 입력한 정보에 추가하여 metadata.json 파일을 IPFS에 업로드

상세 페이지
- tokenId를 통해 NFT 정보 불러오기

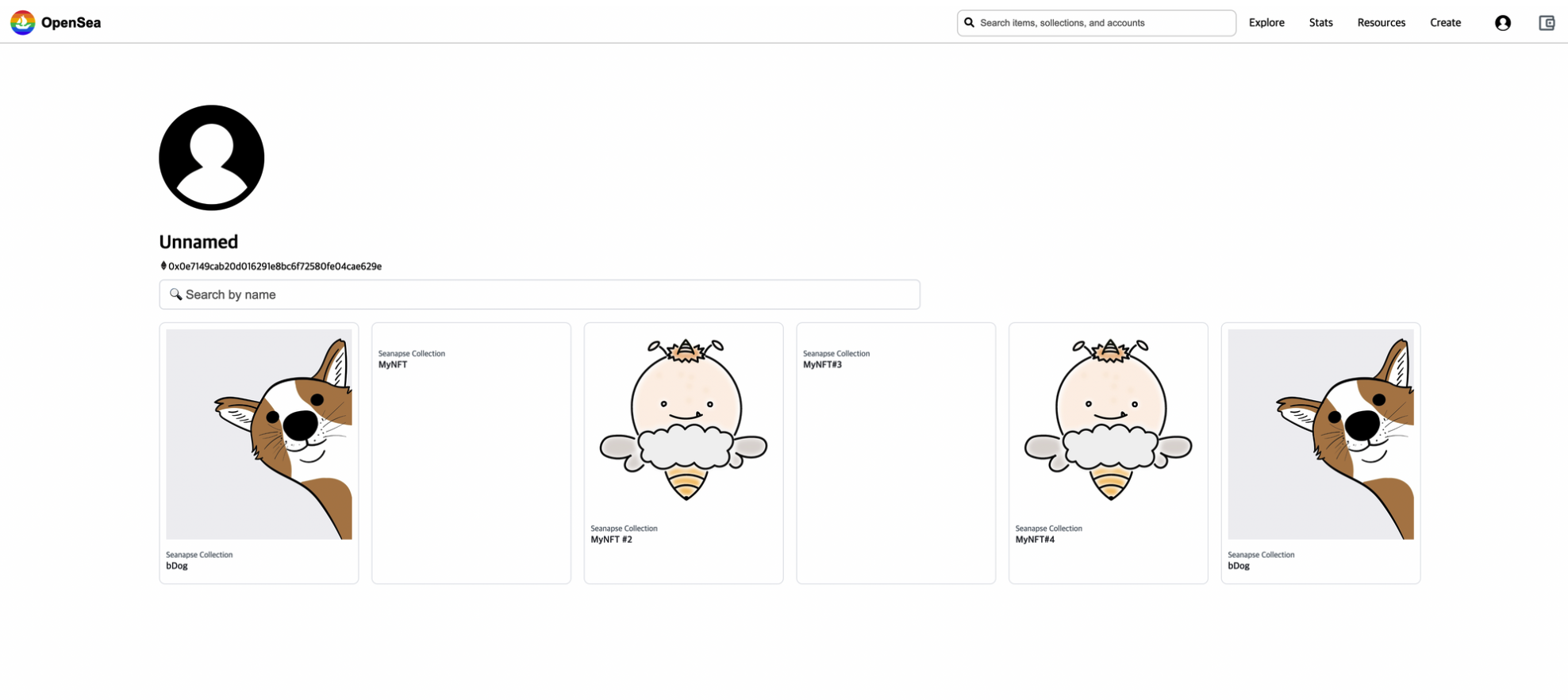
마이페이지
- 소유한 NFT 목록 조회

회고
초기 목표(시작하게된 목표)
- OpenSea의 Front-end, Back-end 아키텍처 이해
- OpenSea API 동작원리 이해, API 레퍼런스 참조
- OPenSea 구현에 필요 요소 이해 및 구현
- MetaMask 지갑을 Web에 연결
- 서버를 통해 블록체인 네트워크에서 가져오는 속도 개선
- NFT 추가, 조회, 거래 기능 구현
현실(실제 어떤 일들이 일어났는가)
- 기획 당시 컨트랙트 개발, 서버 개발, 프론트 개발로 역할을 나눴으나, 프로젝트 기간이 짧아 모두 프론트 포지션 수행
- 팀원 분의 운영체제 업그레이드 인해 작업물이 사라지는 일이 발생
- 사라진 작업물에 대해 해당 팀원분께서 기억하고 있었으며, 다른 팀원들과 함께 분담하여 개발 진행
- Github 병합 과정에서 약간의 코드 충돌이 있었으나, 원활한 커뮤니케이션으로 큰 이슈는 없었음
실제 배운점(계획과 실제 결과의 차이, 왜 발생되었는가)
- 계획과 결과의 차이
- 차이 - 계획했던 기능 중 거래를 제외한 NFT 추가, 조회 기능 구현
- 해결 - 프로젝트 기간이 짧아 일정 이외의 추가 기능으로 설정하여 프로젝트 완성
- 결과물 성능
- 문제 - 서버리스로 구현하여 업로드 또는 조회하는 속도가 지연되는 현상
- 방안 - 이더리움 네트워크를 사용하면 속도 개선을 위해 서버를 사용
- 팀장으로써 문제
- 문제 - 팀장으로써 처음 만나는 팀원들의 기술 능력을 고려하지 못하고 동일한 수준의 역할 분배
- 해결 - 대신, 하루에 2번 회의를 거쳐 진행 상황을 파악하고 팀원 능력을 고려하여 역할 분담
- 팀원간의 갈등
- 재밌게 프로젝트를 진행하고자 팀원들과 농담을 주고 받으면서 빠르게 친해졌고, 기획 당시 모든 팀원이 동일한 목표를 설정함으로써 짧은 기간 동안 갈등은 따로 없었음
후기(지속, 개선, 포기할 것은 무엇인가, 아쉬운점)
- 기술 능력 파악의 중요성
- 팀장으로써 팀원들의 기술 능력 파악이 정말 중요함을 깨달았습니다. 프로젝트를 기획하면서 팀원들과 충분한 소통을 거쳐 역량을 파악하고 역할을 분배할 필요성과 중요성을 느꼈습니다.
- 기획의 중요성
- 기획의 중요성을 이전의 프로젝트들에서 항상 느꼈습니다. 기획에서 충분한 고민과 자세한 기획서 작성이 필요성을 다시 느꼈습니다.
- 프로젝트가 눈덩이처럼 커지는 문제를 방지하는 팀원들과 동일한 목표 설정이 중요함을 알고 있습니다. 그러나, 이번에는 프로젝트 기간이 짧아 다른 방향으로 가는 팀원이 생기지 않았습니다. 욕심이 생겨 계획에 어긋나는 상황이 발생할 수 있기 때문에 개발 시간을 줄이더라도 지속적으로 프로젝트 목표를 각인이 정말 중요합니다.
- 아쉬운점
- 가장 아쉬운 점은 프로젝트 기간이 프로젝트 규모에 비해 짧았다는 점입니다. 시간만 있다면 모든 기능을 구현할 수 있었겠다는 아쉬움이 남았습니다. 프로젝트는 끝났지만 추가적으로 아쉬움을 달래기 위해 다음 프로젝트에서 추가 기능에 관련된 기능을 추가 건의하여 개발을 진행할 예정입니다.